Development of Cokoa - Covid 19 self-checking application
14 Oct 2021Demo
Project Github Page
Project Repository
Today, I would like to introduce our web application Cokoa for self-checking covid 19 and talk about the development process. The Idea in this application is that we wanted to provide users to keep track of their symptoms of covid 19 daily and virtually store their vaccination status.
Conflict and learning exprience
This project is based on a template called meteor-application-template that is built previously from ICS 3xx course. The first conflict we encounter is whether we will re-build this whole project from the scratch using react hook or re-use the template we learned from the previous course. I wanted to re-build the whole project by following the most up-to-date guide of how to build a web application using React Hooks. The reason for that was I have had no experience in React Class since 2017 and I’ve been working with React Hooks ever since it became a recommended approach. Migration to React Hooks to React Class would lead to learning curves but our members were more familiar with the React Class and the template that is already built. I figure I should learn more about React Class than expecting the other 3 members to follow along. Fortunately, there are lots of similarities between how hooks and class work. It didn’t take too much to understand the idea of React Class and I was able to jump into the code accordingly.
Contribution
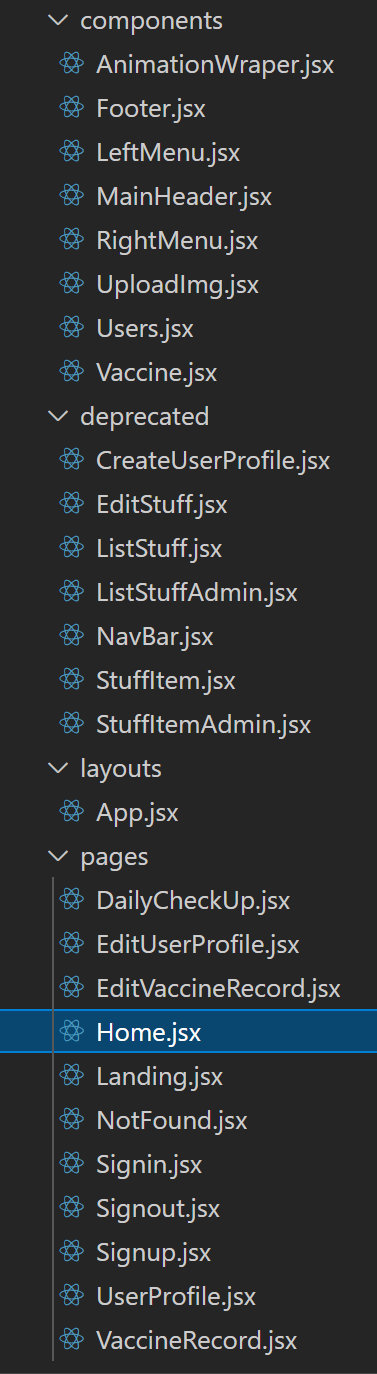
Reorganization
Since we voted to use the existing template, there were lots of pages we are not using but it’s there. Some of the file names weren’t intuitive ( because we just reused the page itself) and it was hard to guide through. So I took some time to reorganize file names and their structure to one file per page and move everything that we don’t currently use to a deprecated folder. also renamed the file names to a relevant page name. It helped us to locate a proper file to modify and eased lots of complications in communication.
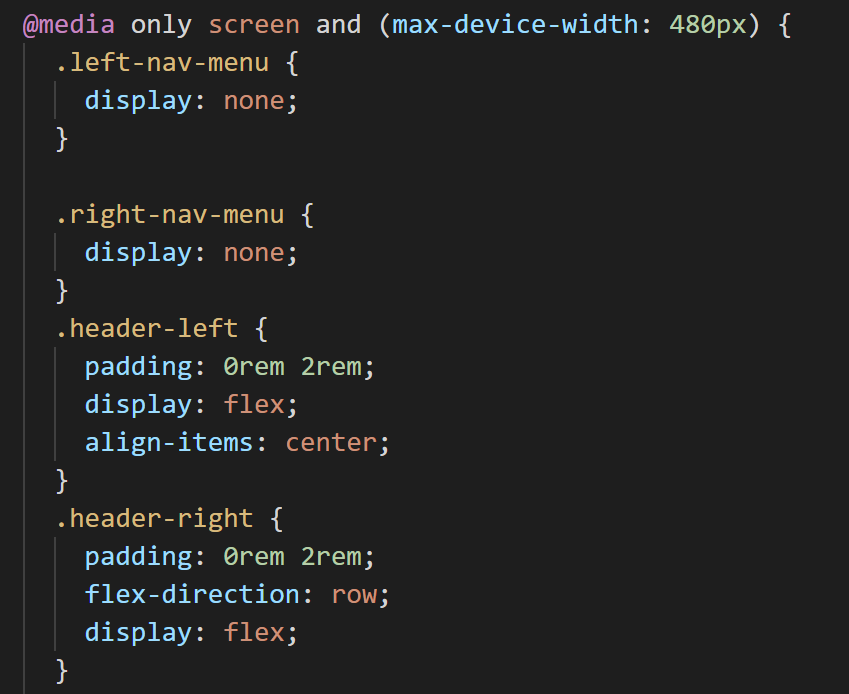
Mobile view
I wanted to build a user-friendly web application and it’s not user-friendly if it’s not compatible with mobile view. Side navigation bars weren’t suitable for mobile but desktop so I’ve differentiated mobile UI and desktop UI by using screen size in CSS.
Reactive menu bar
as I mentioned above, side navigation bars aren’t suitable for mobile view, I made a new reactive navigation bar that appears only on mobile screens. it also appears and disappears when a user scrolls down and up.
Smooth transition
One thing I noticed with single page application is that when it’s loading, it loads statically. I mean some components appear first and others later and it looks buggy even though it wasn’t a bug. I wanted more visually pleasant loading. so I’ve added pop-out transition animation when it’s fully loaded.
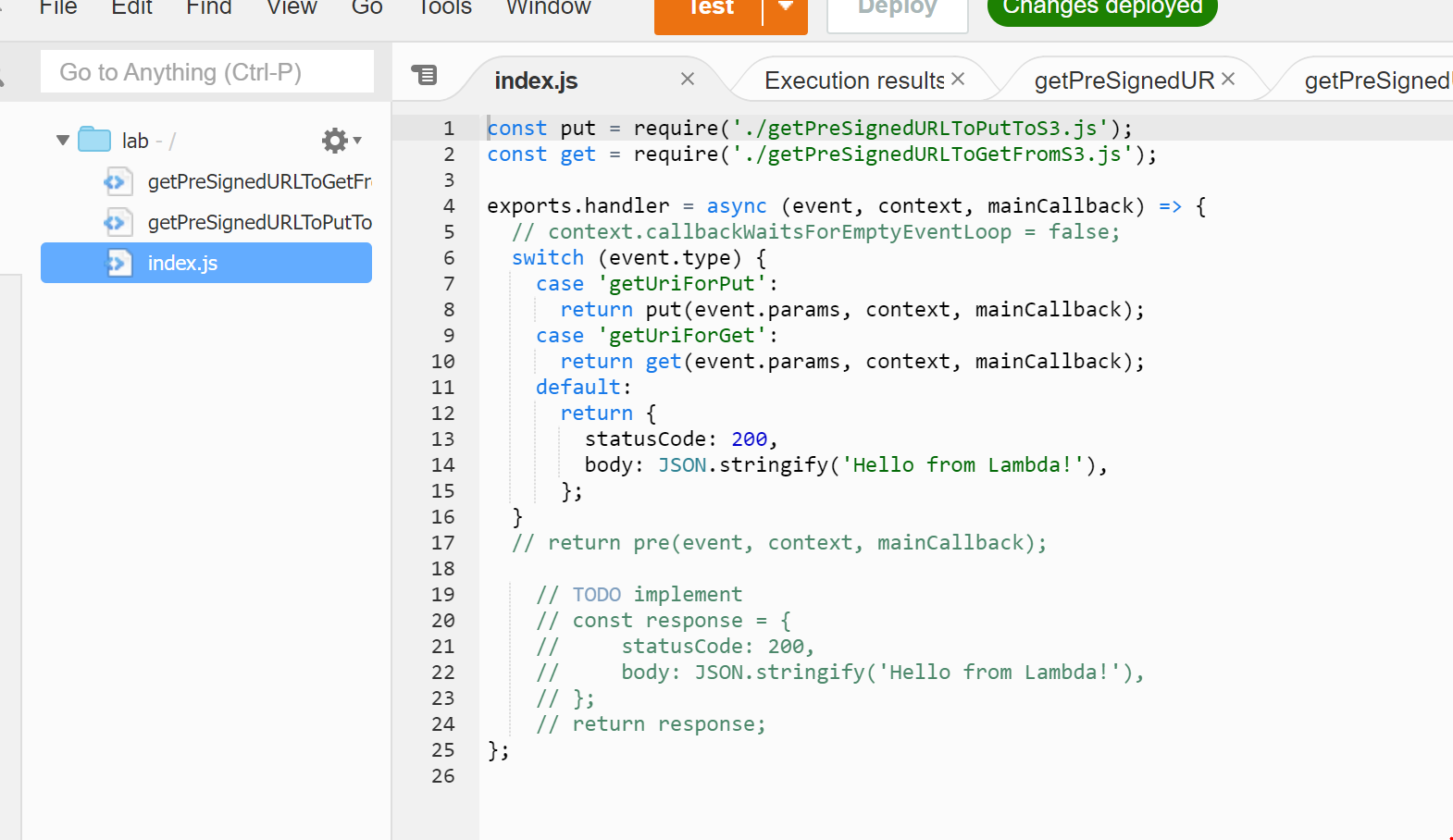
Upload image
The biggest yet simplest uploading mechanism. I’ve used AWS S3 bucket and AWS Lambda services to make it work! I could’ve just used AWS API and inject some code directly into the application but I didn’t want to leave sensitive information such as credentials to a hardcoded application. I’ve managed to link S3 to Lambda and invoke the API URL that has been created. When the URL is invoked, it receives a new URL with all the credentials set. Then, I could use the URL to upload an image without any credential settings. the best part of this method is that the URL only lasts for 30 seconds as I defined in the Lambda function!